Reagieren Sie auf native Höhe
Der folgende Ansatz beschreibt, wie Height in React-Native festgelegt wird . Dazu verwenden wir die Height-Eigenschaft. Es verleiht einer bestimmten Komponente im Grunde eine bestimmte Höhe.
Syntax:
height : value
Beginnen wir nun mit der Umsetzung:
Schritt 1: Öffnen Sie Ihr Terminal und installieren Sie expo-cli mit dem folgenden Befehl.
npm install -g expo-cli
Schritt 2: Erstellen Sie nun ein Projekt mit dem folgenden Befehl.
expo init myapp
Schritt 3: Gehen Sie nun in Ihren Projektordner, dh myapp
cd meineapp
Projektstruktur: Sie sieht wie folgt aus.
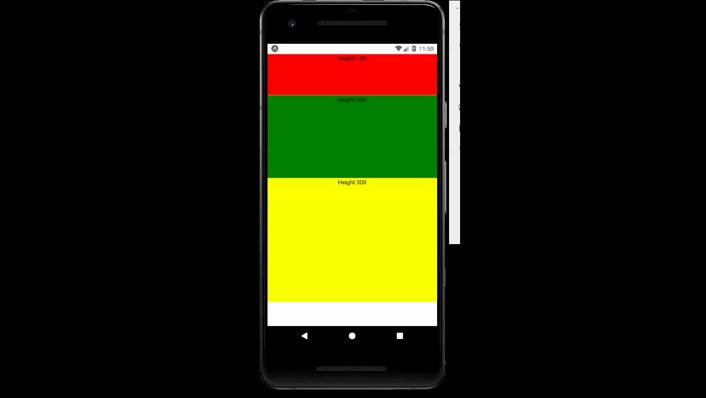
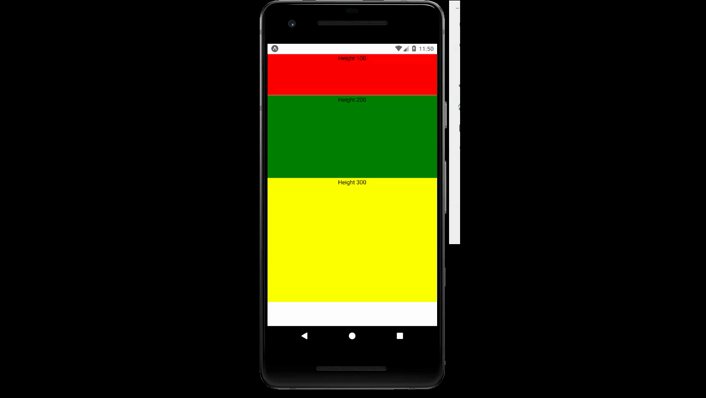
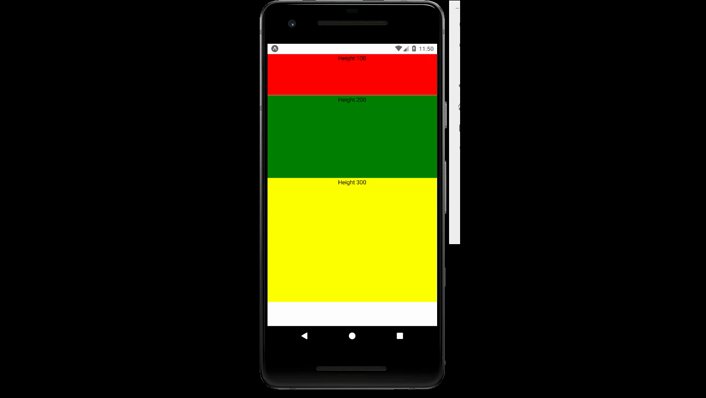
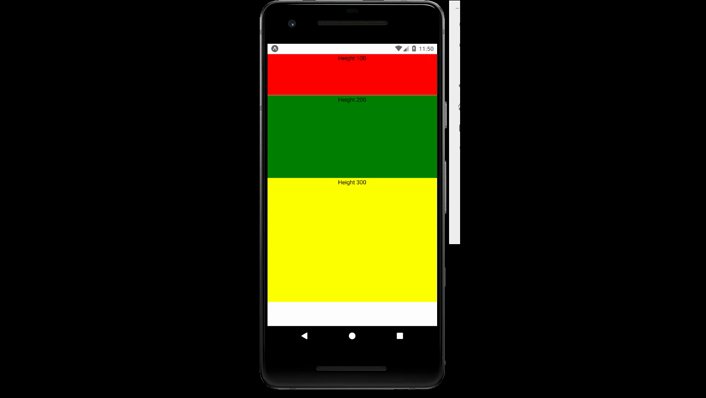
Beispiel: Lassen Sie uns nun die Höhe implementieren. Hier werden wir unterschiedliche Höhen für verschiedene Textansichten bereitstellen.
App.js
App.js
import React from 'react';
import { StyleSheet, View , Text } from 'react-native';
export default function App() {
return (
<View style={{marginTop : 25}}>
<View style={{height : 100 , backgroundColor : "red" ,
alignItems : 'center'}}>
<Text>Height 100</Text>
</View>
<View style={{height : 200 , backgroundColor : "green" ,
alignItems : 'center'}}>
<Text>Height 200</Text>
</View>
<View style={{height : 300 , backgroundColor : "yellow" ,
alignItems : 'center'}}>
<Text>Height 300</Text>
</View>
</View>
);
}
Starten Sie den Server mit dem folgenden Befehl.
npm run android
Ausgabe: Wenn Ihr Emulator nicht automatisch geöffnet wurde, müssen Sie dies manuell tun. Gehen Sie zuerst zu Ihrem Android-Studio und führen Sie den Emulator aus. Starten Sie nun den Server erneut.